We’ve recently entered the early stages of a few big projects, but it’s been quite some time since we shared something we’ve finished.
The site for Design Make is one that we wrapped up earlier this summer. Michelle already had a mockup of her design; we stepped in to translate her work into a custom WordPress theme, and move the full site to its new home at design-make.net.
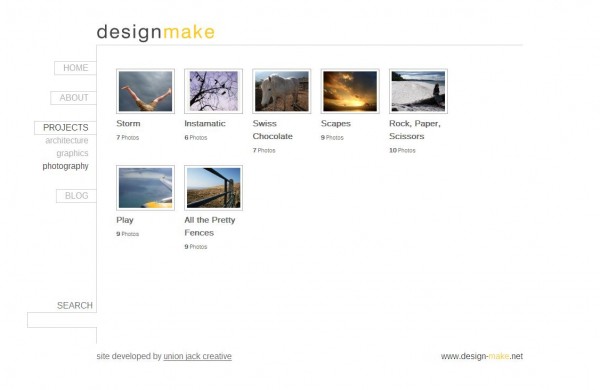
One of Michelle’s priorities was to include galleries of her photography, graphic and architecture work. Projects are divided into these three categories, accessible to the left of the page at all times, and thumbnails within each category preview individual projects.
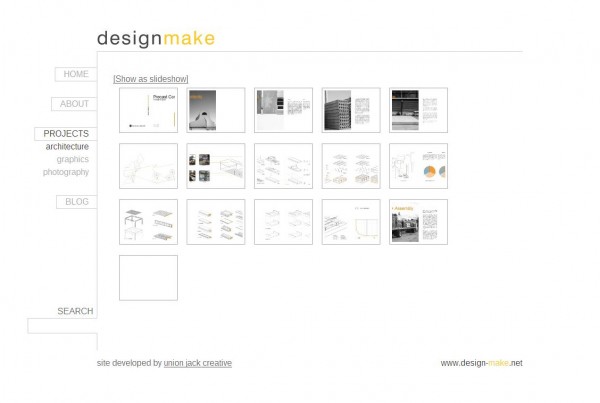
When you enter a project album, thumbnails for that specific project fill in. Clicking on a thumbnail opens that image in Lightbox, while clicking on the slideshow option allows for viewing the images within the page itself.
We also reconstructed the Design Make blog to Michelle’s specifications, including the addition of a toggle for category tags which drops down from above the most recent post with links to specific topics. Category tags for the blog need not be accessible from the main navigation pane on the left, as they are not useful on other pages of the site. Rather than cluttering the sidebar, the toggle tactic allows for the extra text to remain hidden from view when not in use.
Check Michelle’s work out for yourself – she would love to hear your feedback on the site!